![图片[1]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317125551174-xs2.jpg)
搭建后台配置小程序
1.源码及工具下载
HBulider X App开发版:https://www.dcloud.io/hbuilderx.html
微信小程序开发工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
小程序源码:关注公众号【syctop】,回复:星宿
![图片[2]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317130435881-微信图片_20240313002256.png)
2.wordpress后台设置
4.1.安装
百度下载wordpress最新版本,宝塔安装,宝塔后台—-网站—-设置申请SSL证书
4.2.设置伪静态
![图片[3]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317122500295-6f2749f0781138fc86a94dfab95eec3d_2019091617143517.jpg)
4.3.设置固定链接
![图片[4]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317122524752-45f487dfcfbd1ca359e4b313c627d943_1610548189-7798a7cfde457af.jpg)
4.4.设置媒体裁剪为0
![图片[5]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317122536989-154a85e664d96bed6239c85dafb8a0fe_1588643785-566ca636c0a792d.jpg)
3.安装插件
下载源码在目录中找到接口和插件文件夹,wordpress后台–插件—上传安装
wordpress—-插件—-上传fengrui-xingshu.zip插件
注意
如果出现存档不兼容,请将fengrui-xingshu.zip插件通过宝塔上传到wordpress后台/wp-content/plugins目录中解压
wordpress—-插件—-上传PODS.zip插件
4.导入pods字段
7.1wordpress后台设置pods菜单—-组件—-lmport/Export packages
![图片[6]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317122944721-3eb0d0a0a06508ed7773c0253c9fa986_1610548700-9d3a9f539c86703.jpg)
7.2点击lmport/Export packages,上传pods.json文件
![图片[7]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317123000769-0d32590623914fa5ab4fabef9865cc08_1610548946-5343bca7eb51752.jpg)
7.3.随后左边菜单就会多出一个基本配置—-新建文章—-关于我们,小程序的基本配置全在这里
![图片[8]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317123010291-271bc0db6329ae41b80c1656b40bee70_1610549133-e5193dbf76404b9.jpg)
6.修改源码
在打开下载好的星宿UI小程序前端源码放入HBuilder X中
修改域名
域名修改在源码utils/http.js修改
const baseUrl = 'https://www.frbkw.com';修改App ID
小程序App id在源码manifest.json找到微信小程序ID且修改
修改名称
在源码pages.json中找到星宿UI-枫瑞博客修改成你的(有2处)
7.运行调试
下载安装HBulider X 之后点击左上角点击偏好设置—-设置—–运行配置—-配置相对于的开发工具路径
苹果电脑
![图片[9]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317123201471-c74f77f8a57919fdeb650a0ecf4437ba_QQ20201011-152642@2x-scaled-1.jpg)
WIN电脑 运行 运行到小程序模拟器-运行设置
![图片[10]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317123515138-image.png)
8.HBuilder X修改标识
如果是第一次请登录Hbuilder x用户点击manifest.json文件基础配置下的重新获取uni-app应用标识
![图片[11]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317123713263-image.png)
如果之前已有应用标识请点击登录Hbuilder x用户点击manifest.json文件最最下方源码视图 随后修改appid保存
![图片[12]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317123736507-4bc6544081df2de04d044dad4a0ba314_1660212161-3.jpg)
发布
HBuilder x 菜单点击发行—-发行到微信小程序
微信小程序后台设置—-开发设置—-服务器域名中添加request域名
后台设置
基本配置
轮播图
wordpress后台基本配置里面,添加需要轮播的文章id
公告 && 紧急弹窗
正常输入内容即可
小程序logo
输入图片地址需要https协议
金刚区
需要按以下格式添加,不要的部分留空不可删除
格式:
{"title": "标题", "type": "类型", "appid": "小程序ID","route":"页面地址","himg":"图标地址"}
事例:
{"title": "视频号", "type": "xs_wxvideo_activity", "appid": "sphZH1MCAzuup7O","route":"export/UzFfAgtgekIEAQAAAAAAkmgZ-dnzgQAAAAstQy6ubaLX4KHWvLEZgBPEvqEYVUZGRauDzNPgMJqd9yLzTJ4xAM85VZ0MYmrr","himg":"/static/index/dstrict-1.svg"}金刚区类型
xs_default:跳二级页面
xs_tab:跳转底部导航
xs_program:跳转小程序
xs_business:跳转web
xs_wxvideo_activity:打开视频号视频(appid:输入视频号id,以“sph”开头的id,route:视频feedId,就是视频链接)
xs_bilibli:跳转b站小程序,appid参数是AV号,在PC端的播放页面打开F12输入aid即可获得首页顶部分类
输入分类id存在多个请用英文逗号隔开
公众号文章
需要按以下格式添加,不要的部分留空不可删除
格式:
{"title": "标题", "hurl": "Url地址", "himg": "封面图片https协议"}
事例:
{"title": "一本不同的张嘉佳《天堂旅行团》读后感", "hurl": "https://cdn.frbkw.com/wp-center/uploads/2021/11/1638271775-202111301930.jpg"}首页图文样式
- 1.扁平图标(默认值)
- 2.大图模式
选择不显示的分类
请输入不显示分类的id,多个使用英文逗号隔开
专题分类页面样式
- 1.默认一级
- 2.显示二级分类 首先得在wordpress后台基本配置内容下选择专题分类显示样式为二级分类,在后台分类编辑中设置好一级二级菜单(父级子级菜单) (
![图片[13]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317124621343-3eb26688d1aec3047291948000c1cbfa_1634463066-QQ20211017-133553@2x.jpg)
- )
小程序分享标题
小程序右上角分享的标题
小程序分享图片
小程序右上角分享中心图片
公众号名称
请输入关注微信公众号名称
公众号logo
请输入关注微信公众号头像地址
公众号二维码
请输入关注微信公众号文章链接
微信激广告
微信广告ID
分类专题
分类样式
分类列表顺序可以在wordpress后台安装simple custom post order插件拖拽改变顺序(感谢Andreas提供帮助)
封面
wordpress后台—-分类列表里面,选择对应的分类点击编辑就可以看到填写图片地址
置顶
wordpress后台—-分类列表里面,选择对应的分类点击编辑就可以看到是否置顶分类的按钮
搜索
标签
随机出现
文章详情
文章阅读方式
- 0正常阅读(默认值)
- 1跳转公众号
- 2跳转资源下载
- 3跳转视频号
- 4跳转b站
文章公告弹窗
文章的公告弹窗内容
文章激励视频阅读
请选择文章是否关闭激励视频阅读(默认不开启,最好选择一些直接下载,不然首页面审核提示强制广告)
资源激励视频下载
请选择资源下载是否需要激励视频(最好选择一些直接下载,不然资源页面审核提示强制广告)
资源名称
资源下载名称标题
资源下载方式
- 1.显示下载链接(默认值)
- 2.小程序直接下载文件
网盘地址
资源下载地址
提取码
盘下载提取码
文件下载地址
当值为1的时候使用小程序下载功能下载地址需要在微信小程序后台添加合法的下载域名,文件下载完成之后会提示转发好友,这样我们就可以得到下载的文件
![图片[14]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317124648517-c5d0540f185336b647ca529d1c656e73_1654433388-WX20220604-091548@2x.jpg)
文件下载格式
文件格式,例如:zip
视频号id
视频号助手中获取,以“sph”开头的id
视频号feedId
视频 feedId 就是视频链接
B站视频
在PC端的播放页面打开F12输入aid即可获得,或者通过其他的接口等方法
![图片[15]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317124705756-0b5b9dc691eaf05e27f447468e250a8b_1646836745-WX20220309-180325@2x.jpg)
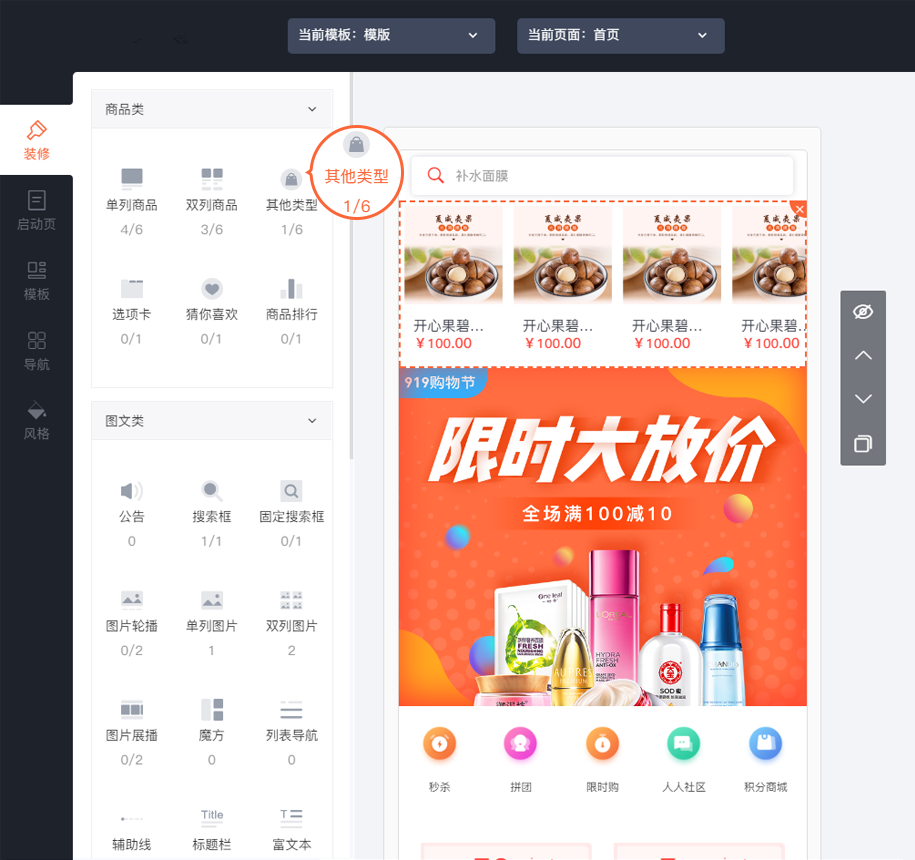
DIY 首页金刚区
金刚区type值星宿中有6种定义分别为:
1.xs_default 默认值跳二级
2.xs_tab 跳转底部导航
3.xs_program 跳转小程序
4.xs_business 跳转业务域名请在route填写网站地址
5.xs_wxvideo_activity 打开某个视频号视频
6.xs_bilibli跳转b站小程序,appid参数是AV号,但b站目前只有显式的BV号。获取视频的号,在PC端的播放页面打开F12输入aid即可获得注意 关于金刚区如何获取动态参数可以学习:灵沐进阶教程之金刚区花样
跳文章详情
在基本配置—金刚区中可配置跳转文章详情
格式:
{"title": "标题", "type": "xs_default", "appid": "","route":"/pages/data/data?id=文章ID","himg":"图标地址"}
事例:
{"title": "星宿V3.0", "type": "xs_default", "appid": "","route":"/pages/data/data?id=4247","himg":"https://www.frbkw.com/xingsu.png"}跳分类列表
在基本配置—金刚区中可配置跳分类列表
格式:
{"title": "标题", "type": "xs_default", "appid": "","route":"/pages/list/list?catepos=分类ID","himg":"图标地址"}
事例:
{"title": "Uni-apps", "type": "xs_default", "appid": "","route":"/pages/list/list?catepos=147","himg":"https://www.frbkw.com/xingsu.png"}跳转小程序
在基本配置—金刚区中可配置跳转小程序;route可以留空,留空默认跳转首页,它也可以跳转详情页面只需要写页面地址和参数
格式:
{"title": "标题", "type": "xs_program", "appid": "小程序ID","route":"","himg":"图标地址"}
事例:
{"title": "规划", "type": "xs_program", "appid": "wx770bd62bc4ca8c7b","route":"","himg":"/static/index/dstrict-2.svg"}视频号
在基本配置—金刚区中可配置跳转视频号;appid:输入视频号id,以“sph”开头的id,route:视频feedId,就是视频链接
格式:
{"title": "标题", "type": "xs_wxvideo_activity", "appid": "小程序ID","route":"","himg":"图标地址"}
事例:
{"title": "视频号", "type": "xs_wxvideo_activity", "appid": "sphZH1MCAzuup7O","route":"export/UzFfAgtgekIEAQAAAAAAkmgZ-dnzgQAAAAstQy6ubaLX4KHWvLEZgBPEvqEYVUZGRauDzNPgMJqd9yLzTJ4xAM85VZ0MYmrr","himg":"/static/index/dstrict-1.svg"}跳转B站
在基本配置—金刚区中可配置跳转B站;在PC端的播放页面打开F12输入aid即可获得,或者通过其他的接口等方法
格式:
{"title": "标题", "type": "xs_program", "appid": "视频aid号","route":"","himg":"图标地址"}
事例:
{"title": "B站", "type": "xs_program", "appid": "512196103","route":"","himg":"/static/index/dstrict-2.svg"}域名添加
我们小程序发起的请求域名是需要备案,且支持SSl证书,在微信小程序后台 设置----开发设置----服务器域名中添加request域名记录
客服
微信小程序客服如何回复消息
首先需要在微信小程序后台配置客服微信号
网页客服回复消息:https://mpkf.weixin.qq.com/
微信小程序回复消息
公众号文章
小程序打通微信公众号文章,微信在公众号文章地址需要在手机上复制,电脑端复制无效
导读
星宿V3.0之后如果需要设置一个后台运行多个程序或者多平台,只需要在wordpress后台—-基本配置—-新增about
![图片[16]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317125018968-3e5ef4027667d73738f631f6538e2c6a_20240311103107240.jpg)
小程序前端源码需修改配置文字的索引值
![图片[17]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317125026471-0aff579c5ba3ed3c2b6a0c8546a2e68e_20240311103107172.jpg)
我们需要明白一个后台配置多个程序,他们最终只是配置文件差异,详细阅读本章节会让你一语道破,文字十分难说清楚等待视频更新
微信端
微信端是最近兼容的一个,初开发也是以微信为基础,需要多个微信端只需要安导读部分操作即可
常见问题
1.无报错摆平-SSL证书
若您发现小程序配置了SSL且同时在小程序后台添加了合法域名,需要您访问SSL域名检测
如果出现以下问题需要您注意写SSL证书或者换一个
![图片[18]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317125202734-584b7ffa336d36ea8b1a49bae46378d4_1631236730-_20210907134752.jpg)
![图片[19]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317125209987-76189416cc4b5bebd31023b0cc5877e8_1631236754-20210910082523.jpg)
2.工具正常线上白屏
模拟器正常,真机调试或者线上版本首页白屏鲸鱼
解决
微信开发者工具右上角详情,取消打勾‘不验证合法域名’,检测以下问题:
1.小程序后台是否有相对应域名请求
2.检测域名SSL证书是否正常 3.wordpress后台—-设置—-常规中域名是否是为https
小程序没有勾选不合法域名验证,SSL证书一切正常
解决
因为焦点里面的内容是枫瑞博客里面的图片,因为里面的域名没有在小程序后台引起,可使用宝塔找到星宿UI多端插件里面的fengrui-watch.php 中将内容改成自己的
3.报错‘index_shuffling’
小程序打开报错提示index_shuffling,首页空白出现鲸鱼
解决
wordpress后台—-基本配置—–新建一个文章发布出去
4.没有关于我们
解决
wordpress后台—-基本配置—–新建一个文章发布出去
5.评论失败
9.1.打开宝塔后台打开左侧数据库
9.2.找到你的对应的数据库,点击“管理”打开数据库管理界面
9.3.展开左侧+号,找到wp_comments数据表点击表名
9.4.点击顶部的结构,打开表结构设计界面
9.5.找到comment_agent的“修改”
9.6.将长度/值改为2000,最后点保存
6. 缺少theme.json
源码中是有theme.json文件的,在编译中部分开发工具会过滤文件。手动将theme.json复制到目录unpackage/dist/dev/mp-weixin中
7. 如何修改焦点文章
如何需改焦点里面的微信公众号文章
解决
可使用宝塔找到星宿UI多端插件里面的fengrui-watch.php 中将内容改成自己的
8. 修改插件后乱码
修改插件里面的php文件小程序出现undefined
解决
这是因为我们是通过wordpress—–插件—-插件编辑方式去修改,wordpress后台编辑器不带语法提示且我们在修改文件带入中文符号;使用宝塔找到星宿UI多端插件编辑即可
9. 开发工具无法启动
1.下载安装好HBulider X 之后点击左上角点击偏好设置设置—–运行配置—-配置相对于的开发工具路径(windows大家自己找找,QQ小程序也是一样)
![图片[20]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317125231531-c74f77f8a57919fdeb650a0ecf4437ba_QQ20201011-152642@2x-scaled-1.jpg)
2.点击运行—-运行小程序模拟器—-微信小程序开发者工具,如果启动错误,一般是微信开发者工具没有登入,或者工具没有打开安全端口(设置-安全设置-安全)
![图片[21]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317125245831-6ce1e283efc1ef1b422127671334d359_1572662838-515c10d7a4dd8ca.jpg)
10. Resi Api接口404
小程序提示htppts://www.xxxx.com/wp/v2/pods等请求错误
解决
检测是否开启伪静态,固定链接,主题是禁止rest api等
小程序提示htppts://www.xxxx.com/conment/plus/fengrui-xingshu/fengrui-watch等请求错误
解决
星宿UI多端插件里面的fengrui-xingshu.zip 插件安装启用
11. 图片无法显示
1.是否使用图床,使用图床需开启白名单
2.图床是否使用携带参数
3.主题是否开启图片懒加载
4.图片链接地址是否为htpps
5.图片昵称不能带中文
12. 图片模糊
wodpress后台—–设置—-媒体—-自动裁剪—-设置为(因为wp自动裁剪会导致特色图片模糊,需重新上传生效)
![图片[22]-wordpress后台插件星宿V2.X-V3小程序搭建教程(备忘)-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://www.ufwsss.com/wp-content/uploads/2024/03/20240317125259456-154a85e664d96bed6239c85dafb8a0fe_1588643785-566ca636c0a792d.jpg)
13. 如何查看id
如何查看分类,文章等id
解决
其实我们设置固定链接后,打开文章后后面的数字就是文章id了(例如:https://www.frbkw.com/3247/中的3247),分类id的话,鼠标放置在分类名称上,浏览器左下方就会出现一段url地址其中找到id即可
14. 无法打开非业务域名
解决
小程序打通微信公众号文章,微信在公众号文章地址需要在手机上复制,电脑端复制无效
15. 热门文章
搜索页面,文章详情页底部无法出现热门文章列表,例如报错Cannot read property 'id' of undefined
解决
热门文章是通过文章标签来实现,搜索界面是需要在第一篇文章中添加标签后才会出现
16. 默认激励视频
出现激励视频播放失败,这个有可能是小程序网络,手机等问题,切换网络或手机测试即可
有1.3 版本开始小程序默认不开启激励视频,若需要默认开启在源码中的 pages/data/data.vue文件中以下代码修改为0
// 为0默认关闭 为1默认开启
if (that.about_center[0].wx_jili_video != '' && that.detailData.fr_videp_if != '0')17. 激励视频无法播放
星宿 1.7 + 支持在播放失败提示错误代码
代码1000 :后端错误调用失败,该项错误不是开发者的异常情况,一般情况下忽略一段时间即可恢复
代码1001 :参数错误,使用方法错误
代码1002 :广告单元无效 可能是拼写错误、或者误用了其他APP的广告ID
代码1003 :内部错误,该项错误不是开发者的异常情况,一般情况下忽略一段时间即可恢复
代码1004 :无适合的广告 广告不是每一次都会出现,这次没有出现可能是由于该用户不适合浏览广告 属于正常情况,且开发者需要针对这种情况做形态上的兼容
代码1005 :广告组件审核中,你的广告正在被审核,无法展现广告
代码1006 :广告组件被驳回,你的广告审核失败,无法展现广告
代码1007 :广告组件被驳回,你的广告能力已经被封禁,封禁期间无法展现广告
代码1008 :广告单元已关闭,该广告位的广告能力已经被关闭








![[正版授权]短视频去水印小程序流量主带解析接口API 独立后台-个人文章分享-玫用-分享技术知识与自媒体-玫吧-技术交流](https://faka.huayao968.top/assets/goodsimg/shop_a60f7b4a09371dae6bd992466b982a20.png)